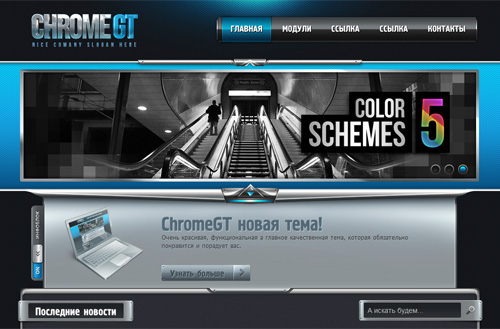
ChromeGT - отличный элегантный шаблон для сайтов uCoz, сделанный студией дизайна и адаптации MVCreative. Шаблон идеально подойдет для тех людей, которые ищут удобную и юзабильную тему оформления. Он может подойти хоть для блога, хоть для большого портала. Вверху шаблона вы увидите красивый логотип, который при желании можно поменять и горизонтальное раскрывающиеся меню, состоящие из пяти пунктов. После этого большой, удобный слайдер. В него можно поместить картинки каких-нибудь новостей сайта. Далее идет небольшой блок, в котором, по всей видимости, может выводиться описание вашего последнего добеленного материала. Затеи информационная часть, в ней можно наблюдать сайдбар с формой поиска, и блок, где расположен сам контент. Нельзя не отметить футер, в котором находится чуть ли не вся навигации по всему сайту. Шаблон имеет фиксированную ширину, две колонки, правый сайдбар, и он полностью кроссбраузен. Скриншот: 
Изображение, которое вы видите выше кликабельно. Если вы кликните по нему, то в новом окне откроется большой качественный скриншот. Также присутствует демо, которое ещё нагляднее покажет вам этот шаблон. Установка: - Загрузите папки js, images и css в корень сайта через файловый менеджер или ftp.
- Пропишите <!DOCTYPE>, зайдя в Панель Управления -> Настройки -> Общие настойки -> там найдите строчку "значение тега DOCTYPE". Вставьте в неё этот код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> - Установите глобальные блоки. Их коды можно найти в папке Глобальные блоки. Как создать глобальный блок? ПУ -> Управление дизайном / Глобальные блоки -> Добавить блок.
- Далее зайдите в ПУ -> Управление дизайном. Вы увидите множество модулей, код которых и надо заменить на код из архива. Ориентируйтесь по названиям папок и файлов.
| 